Warum headless?
Flexibilität in einer heterogenen Omnichannel-Welt
Keine traditionelle E-Commerce-Plattform am Markt kann alle Funktionen und Touchpoints vollständig bedienen. Mit einem Headless-Commerce-System kann man flexibel wachsen und schnell auf die sich ständig verändernden Kundenansprüche reagieren, ohne viel Zeit in die Anpassung des Onlineshops zu investieren.
Entlastung für das Shop-System
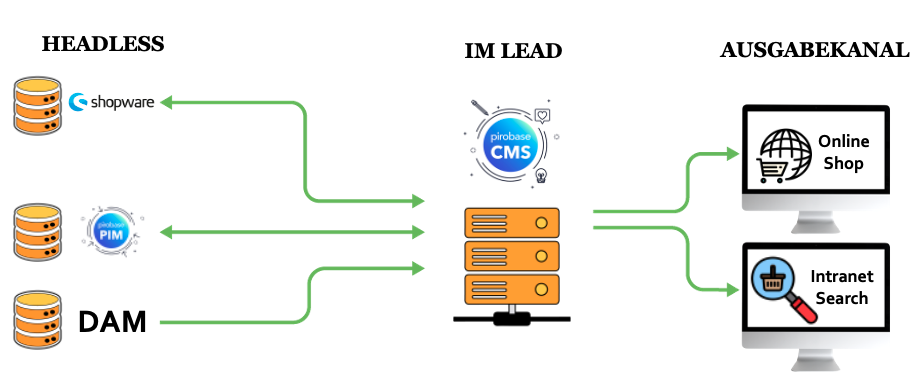
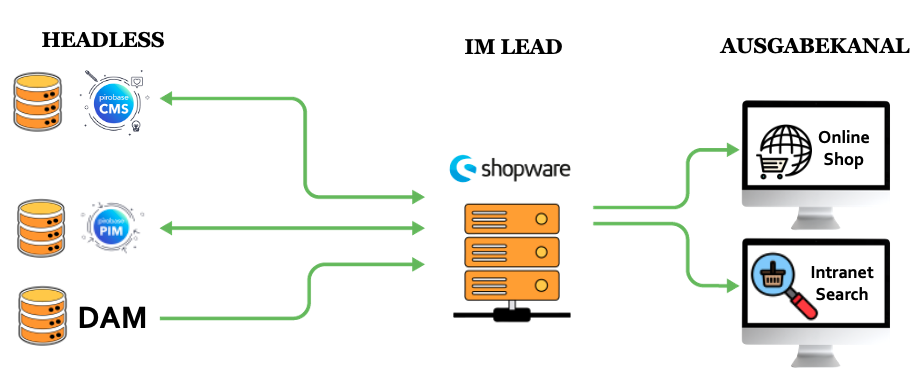
Viele Anwenderunternehmen nutzen den Onlineshop für Aufgaben, die spezialisierte Lösungen besser bewältigen können. Zum Beispiel werden häufig Produktdaten direkt im Shop verwaltet, was zu Datensilos und Inkonsistenzen führen kann. Über ein Headless-Szenario ist es möglich den Shop mit einem Product Information Management (PIM) System zu verbinden und ein CMS für die grafische Ausgabe einzubinden. So kann jedes System seine Stärken ausspielen.
Alle Touchpoints bedienen
Ob klassische Website, Shop, App, Smart Device oder Sprachassistenten wie Alexa: mehrere Frontends können nebeneinander aufgesetzt werden, die gleichrangig auf ein Backend zugreifen. Damit ermöglicht ein Headless-Szenario als einzige Architektur das Ausspielen von Inhalten auf alle relevanten Kanäle im Omnichannel und hat den höchsten Innovationsgrad.
Zielgruppen individueller ansprechen
Kunden bewegen sich auf den unterschiedlichsten Kanälen. Je mehr Touchpoints man anbieten kann, desto besser reagiert man auf ihre Bedürfnisse und stellt sicher, sie dort individuell anzusprechen.
Ganzheitliches Product Experience Management
In jeder nachhaltigen E-Commerce-Strategie spielt das Product Information Management als Fundament für eine kundenorientierte Produktkommunikation eine entscheidende Rolle. Über eine Headless-Architektur können alle Applikationen der Business-IT, die produktrelevante Daten verarbeiten, einfach angebunden werden und ermöglichen so effizientes Product Experience Management mit dem Ziel, ein ganzheitliches Einkaufserlebnis für Kunden zu schaffen.
Best-of-Breed statt Vendor-lock-in
Bei einer ganzheitlichen Lösung wird ein Komplettpaket immer auf die durchschnittlichen Anforderungen einer Mehrzahl der Anwender zugeschnitten. Eine Lösung von der Stange ermöglicht aber keine individuellen Anpassungen. Wer sich unabhängig vom Hersteller macht, kann für seinen Anwendungsbereich dank Customizing schneller eine auf das eigene Business zugeschnittene Lösung finden. Zudem profitiert man bei einem Best-of-Breed-Ansatz von dem Know-how spezialisierter Software-Anbieter.
Zeit und Kosten sparen
Da bereits fertige Systeme einfach angebunden werden können, spart man nicht nur Zeit, sondern auch Kosten, die sonst für das Programmieren und Weiterentwickeln einer bestehenden Lösung anfallen würden.
Mehr Umsatz generieren
In Summe führen die hier aufgelisteten Vorteile zu einer höheren Zufriedenheit beim Kunden, was sich schlussendlich auch in einem höheren Umsatz manifestiert.